In diesem Beitrag möchte ich Euch zeigen wie man OBS im Zusammenspiel mit Videokonferenz Systeme – hier im Beispiel – mit Zoom.us nutzt. Zuerst dachte ich mir – die Sache wäre schnell gelöst, aber unterm Strich habe ich dann doch bestimmt einen halben Tag herum gespielt, bis ich ein Ergebnis hatte – mit dem ich zufrieden war. Das Problem dabei war nicht – das Video-Signal an Zoom.us zu senden – sondern das Audio-Signal so an Zoom zu übergeben, dass der aufgenommene Sound kein Loop in der Übertragung gibt.
D.h. der Sound vom Aufnahmegerät musste vom Desktop Sound entkoppelt und an Zoom oder einem anderen Videokonferenz-System übergeben werden.
Hier der Aufbau – welchen ich verwendet habe:
Aufnahme-Gerät: Sony RX100 VII – es könnte aber auch eine ganz normale DSLR sein, welche einen HDMI Output besitzt
HDMI-Input: AVerMedia LGX 2 Box – hier können natürlich auch andere Geräte zum Einsatz kommen. Jedoch muss ich sagen – das Teil funktioniert wirklich sauber und auch sehr schnell. Allerdings ist es nicht unbedingt billig – liegt aber meiner Meinung nach im fairen Bereich! Aktueller Rechner mit USB 3 nötig!
PC: normale aktuelle Maschine – hier ein Surface Pro – wobei ich sagen muss – so viel Leistung wird beim Streamen nicht verbraten. D.h. die Maschine muss nicht unbedingt ein Powergerät sein!
Streaming Software: OBS – kostenlos, stabil und vielseitig einsetzbar
Videokonferenz-System: Zoom.us
Dass die benötigte Hardware richtig installiert und funktionsfähig ist, nehme ich einfach einmal an. Auch auf die Installation von OBS gehe ich nicht näher ein, da dies eine einfache Weiter – Weiter – Fertig stellen Installation ist.
Folgende Downloads werden für diese Anleitung benötigt. Alle Komponenten sind kostenlos und frei nutzbar!
OBS – Open Prodcaster Software – Download
VB-Audio – Virtual Audio Cable
Bitte die Software herunter laden und installieren.
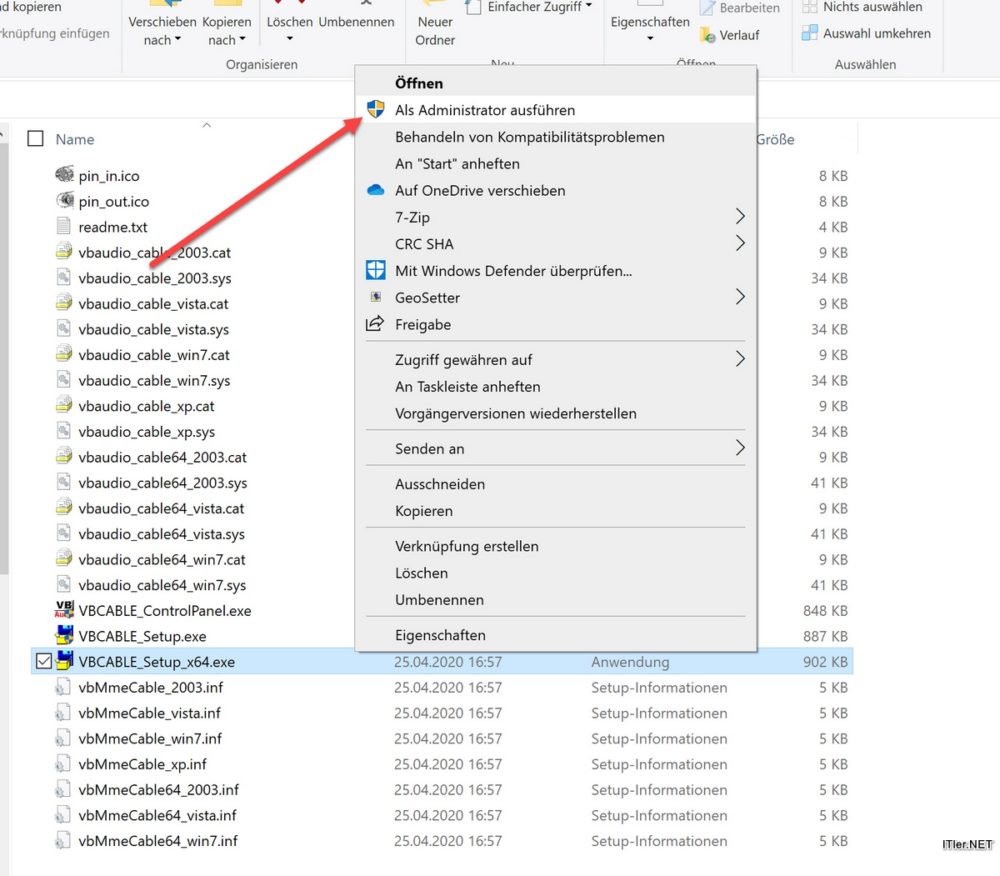
Info: Die virtuellen Audio Kabeln müssen mit Admin-Rechten gestartet werden! Rechtsklick auf die *.exe und dann „Als Administrator ausführen“ auswählen.

Nun beginnen wir mit der Einrichtung von OBS:
Schritt 1: Unten Links eine neue Szene anlegen
Dies ist sozusagen der Überpunkt in OBS in dem alle Einstellungen gespeichert werden.


Schritt 2: Unten Links neue Quelle hinzufügen
Hier wählen wir als Quelle das Videoaufnahmegerät aus.
Neue Quelle erstellen – Name kann frei vergeben werden.
Schritt 3: Eigenschaften des Videoaufnahmegerätes definieren
Gerät: AVerMedia – oder das Gerät – welches ihr nutzt!
Auflösung: evt. muss hier die Auflösung richtig hinterlegt werden.
Der Rest kann wie vorgeschlagen übernommen werden.
Unter dem Punkt Audioausgabemodus wählen wir den Punkt „Desktop-Audioausgabe“. Danach schließen wir die Eigenschaften mit „Okay“!

Schritt 4: OBS Webcam aktivieren
Übrigens bei der Installation werdet ihr gefragt, wie viele Webcams installiert werden sollen. Im Normalfall reicht hier eine Webkam aus. Damit diese auch unter OBS funktioniert, müssen wir diese automatisch beim Start von OBS mit starten. Dies erledigen wir oben im Menü-Punkt –> Werkzeuge –> Virtual Cam.


Dort setzen wir nun das Häkchen bei AutoStart.
Schritt 5: Einstellungen für Audio quer checken.
Rechts unten –> Einstellungen –> Audio –> Geräte definieren
Hier können alle weiteren Geräte deaktiviert werden.


Fertig!
Damit ist die Einrichtung in OBS abgeschlossen.
Nun müssen wir uns um das Audio-Problem kümmern.
Dafür stellen wir nun die Standard-Audio-Ausgabe vom lokalen Lautsprecher auf unser virtuelles Kabel um. Dies erledigen wir in den Windows Einstellungen.
Rechtsklick auf das Windows-Symbol –> Einstellungen –> System –> Sound

Sound Ausgabe: Cable Input (VB-Audio Virtual Cable)
Danach können wir diese Einstellungen wieder schließen!
Wer auf Nummer sicher gehen möchte kann hier auf der Seite noch auf „Audiogeräte verwalten“ klicken und quer checken – ob das installierte virtuelle Audiokabel auch aktiv ist. Ich hatte nun schon ein paar mal den Fall, dass das virtuelle Kabel nicht aktiviert war.

Dies führt nun dazu – dass das OBS System – den Sound auf den normalen Desktop als Sound vom System ausgibt. Früher wurde dieses Signal dann direkt auf den Lautsprechern ausgeben. Nun wird alles in das digitale Audio-Kabel geschickt und der PC bleibt stumm.
Alles was man in das digitale Kabel schickt – kann über den Output an beliebiger Stelle wieder ausgegeben werden.
Diese Stelle ist nun Zoom.us oder eine anderes Video-Konferenz-System.
Hier müssen wir nun folgende Einstellungen tätigen:
Zoom.us starten – rechts oben auf die Einstellungen gehen – dann auf den Bereich Audio.

Beim Lautsprecher wählen wir nun das System aus über den die Videokonferenz-Partner gehört werden sollen. Hier im Beispiel einfach die Speakers – vom Laptop / PC. Hier könnte es aber natürlich auch Euer Beamer oder TV oder etwas in der Art sein.

Beim Punkt Mikrofon wählen wir jetzt das Ende vom virtuellen Kabel aus.
–> Cable Output
Jetzt wechseln wir in der App in den Bereich Video!

Hier setzen wir nun die „OBS-Camera“ als Kamera ein.
Fertig!
Jetzt könnt ihr mit Zoom.us eine Videokonferenz starten und das Video und das Audio Signal des externen Mediums nutzen. Könnt aber immer noch die anderen Teilnehmer hören – ohne dass es zu einer Rückkopplung kommt.
Diese Anleitung funktioniert natürlich auch mit Skype, WebEx, Workplace, Slack, Microsoft Teams und bei allen Sytemen bei denen man getrennt das Eingabe und das Ausgabemedium setzen kann.
Da gerade schon die erste Anfrage herein kam, wie es denn mit Microsoft Teams funktioniert:
Variante 1: Web Version
Hier müsst ihr lediglich so lange auf den Punkt Kamera im Bild drücken, bis die Virtuelle OBS Cam angezeigt wird.
Variante 2: Microsoft Teams in der APP Version
Hier klickt ihr oben rechts auf Euer Profilbild und wählt dann die Einstellungen aus.

In diesen Einstellungen könnt ihr nun die OBS-Kamera und das virtuelle Audio Kabel hinterlegen.

Jetzt könnt ihr mit diesem Setup auch unter Windows Teams arbeiten.
Viel Spaß damit!
Benötigt ihr die Einstellung für weitere Videokonferenz Systeme – schreibt mir einfach!
Tags:
- virtuelles mikrofon obs
- Streamlabs mit Zoom verbinden
- obs studio videokonferenz
- virtual audio output für obs
Wow. Danke :) Und kann man dann in OBS ganz normal zwischen Szenen wechseln und das wird dann zu Zoom geschickt?
Mit Zoom funktioniert das leider nach Updates nicht mehr. Die lassen keine virtuellen Kameras mehr zu
Die virtual Cam nach Zoom übertragen funktioniert. Leider ist nur das Bild sehr schlecht. Ich habe dazu schon viele Blogs gelesen, leider hat keiner dazu eine Antwort. Was könnte das Problem für das schlechte Bild sein?
_wenn ich bei den Eingabegeräten bei „Sound im System“ das physische Mikro deaktiviere, nehme ich weder etwas in OBS noch zoom auf. Wie kann es denn funktionieren, wenn kein Mikro aktiviert ist?
_Wenn ich das Mikro aktiviere, dann funktioniert es in OBS, aber nicht im Zoom.
_Allerdings nur, wenn ich in OBS bei Einstellungen/Audio/Geräte das physische Mikro wähle. Wenn dort nur das virtuelle aktiviert ist, funktioniert auch kein Mikro
Die virtuelle Kamera funktioniert.
Ich bekomme leider nur den umgekehrten Schritt hin: Zoom in OBS zu übertragen.
Gibt es einen Tipp, was falsch sein kann?
Wenn ich in OBS in einer Szene verschiedene Quellen angebe, zb ein Video abspielen in der Szene, hört man dann von diesem Video kein Ton. Gibt es dafür eine Lösung warum von diesem Video in der Szene kein Ton im Meeting kommt?
Zur genaueren Erklärung das Video welches ich abspielen möchte ist auf meinem Computer gespeichert