Content Delivery Network unter WordPress einrichten
Da der Speed meines WordPress Blogs nicht immer optimal ist, habe ich mir überlegt, welche Methoden es geben würde die Geschwindigkeit zu verbessern. Das Cache PlugIn von W3 Total Cache hatte ich schon aktiviert und so blieb mir nur noch als einfache Möglichkeit die Aktivierung eines CDN (Content Delivery Network) Providers. Diese Provider Cachen sozusagen Webseiten auf ihre eigenen Serverfarmen zwischen und liefern die dort abgelegten Inhalte von verschiedenen Servern aus. Dies hat gleich zwei Vorteile – auf der einen Seite nimmt man etwas Last vom eigenen Webserver und der Content einer Webseite wird optimiert an die User ausgegeben! D.h. wird die Webseite z.B. aus Amerika angefragt, bekommt dieser User die Content-Daten wie z.B. die Bilder auf der Webseite von CDN Server in USA ausgeliefert. Dabei erkennt das System automatisch, wo sich ein User befindet und beliefert diesen von einem Server, welcher sich in der Nähe des Webseiten-Benutzers befindet.
Dadurch sollen sich die Leistungsdaten einer Webseite erhöhen und mehr Zufriedenheit bei den Nutzern geschaffen werden. Laut einigen Statistiken besuchen dadurch die User öfter eine Seite, bei Shops steigen die Verkaufszahlen und bei Suchmaschinen werden schnellere Seiten weiter vorne gelistet, da der Pagespeed einer Seite mit in die Bewertung einer Webseite eingeht. Den letzten Punkt hat Google selbst bestätigt, ob jedoch die anderen Punkte laut diesen Statistiken stimmen, kann ich nicht sagen.
Jedenfalls habe ich mich dazu entschlossen einen Test zu fahren und mir mein eigenes Bild zum Thema “Content Delivery Network” zu machen. Auch interessiert es mich sehr, ob das investierte Geld sich bemerkbar macht und wie viel man überhaupt für solch einen Dienst aufwenden muss. Laut der Webseite von MAXCDN (den Anbieter, welchen ich mir ausgesucht habe) sollte ja 1 TB (das gibts für 70 Dollar) recht lange (teilweise wird von einem Jahr gesprochen) halten, was ich schon nach einer kurzen Testperiode bezweifle! Aber ich denke das muss sich erst noch etwas einspielen! Auf der anderen Seite stehen diesen Kosten dann natürlich die Kosten für eine größere Serverhardware mit einer besseren Anbindung oder evt. auch einem zweitem Server mit verteilter Infrastruktur gegenüber. Gerade wenn man eine Seite für deutschsprachige User hat, könnte man wohl auch selbst ein kleines eigenes CDN Netzwerk aufbauen.
Doch bevor ich diese Überlegungen anstelle wird erst einmal getestet!
Diesen Test will ich auch zum Anlass nehmen, Euch hier eine kleine Anleitung für die Einrichtung eines CDN Netzes unter WordPress zu schreiben.
Die Basics:
Als Basic sehe ich hier natürlich eine funktionierende WordPress-Installation mit aktivierten W3 Total Cache an. Den W3 Total Cache kann man sich einfach über die PlugIn Verwaltung installieren. Danach benötigt man einen Zugang zum CDN Anbieter hier im Beispiel zu MAXCDN. Und schon kanns los gehen! ;)
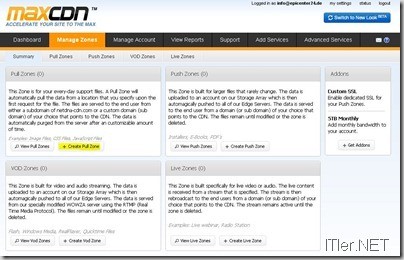
Folgende Schritte sind nun unter MAXCDN notwendig:
–> Manage Zones –> Full Zones –> Create Push Zone
Im nächsten Schritt müsst ihr nun die Basisdaten der Webseite hinterlegen.
Hier bekommt man ein kleine und wichtige Information! Damit die Sache sauber funktioniert, muss man eine CNAME Weiterleitung im eigenen DNS Server hinterlegen.
Diese muss von der Subdomain auf die interne Domain des CDN Providers zeigen.
ACHTUNG! Nicht vergessen! Wenn man einen Eintrag in einen DNS Server schreibt, welcher auf eine externe Domain zeigt, muss hinter dem Domainnamen einen Punkt setzen. Da ansonsten das DNS System automatisch die interne Domain anhängt und die gewünschte Weiterleitung nicht funktioniert! Jetzt sollte man warten, bis der Eintrag sich auf die DNS Server repliziert hat, da ansonsten die Webseite nicht mehr sauber ausgeliefert wird. Testen kann man das einfach mit einem PINK auf die selbst angelegte Domain!
Hier im Beispiel bei SchlundTech:
In der Zwischenzeit kann man sich schon einmal die API auf der Webseite des CDN Anbieters konfigurieren.
–> MySettings –> API
Darauf bekommt man dann eine API ID und einen API Key, welchen man nun in W3 Total Cache eintragen muss.
WordPress Backend öffnen –> Einstellungen des W3 Total Cache öffnen und den Unterpunkt CDN aufrufen.
Hier gibt man nun die gerade erstellten Daten ein:
Jetzt wechselt man unter W3 Total Cache auf die Eintstellungen “General” und aktiviert den CDN Dienst!
Fertig! CDN ist nun aktiv und sollte laufen!
Jetzt sollte man checken, ob die Webseite weiterhin sauber angezeigt wird und ob die Statistiken beim CDN Anbieter gefüllt werden.
Jetzt kann man nur noch abwarten und sehen, wie sich die Sache entwickelt!
Tags:
- cdn einrichten
- cdn anbieter wordpress
- maxcdn beispiel
- maxcdn w3 total cache
- wordpress eigenes cdn