So kann man bei der Hero 3 das Wifi Passwort neu setzen
Die GoPro Hero 3 Black Edition besitzt ja ein eingebautes WLAN Modul über welches man sich per App auf die Actionkamera schalten kann. So weit so gut, doch was macht man, wenn man das Wifi-Password vergessen hat oder die Cam gebraucht über das Internet erstanden wurde? In beiden Fällen ist man nicht im Besitz des benötigten Wifi-Passworts. Sucht man im Internet danach, wie man bei der GoPro 3 Hero das Passwort ändern kann, so landet man nur auf Internetseiten, welche die Änderung des WLAN Namens oder des Passworts per App beschreiben! Diese Info ist jedoch Shit, wenn man das WiFi Passwort gar nicht kennt! Denn ohne dieses kann man sich nicht mit der Hero 3 verbinden und somit kann auch nicht das Passwort zurück gesetzt werden!
Die Lösung um das Passwort der Hero 3 zurück zu setzen, ist sehr einfach – nur drauf kommen muss man eben! ;) Dass Passwort wird über ein Update der Firmware durchgeführt! Beim erstellen des Update-Packs wird man nach den neuen WLAN Daten wie dem WiFi-Netzwerknamen und das Passwort gefragt. Hinterlegt man dort seine gewünschten Daten, werden diese über das Update in die Kamera eingespielt!
Negativ an dieser Methode ist, dass die GoPro Jungs scheinbar auf Informationsfang sind und man am besten gleich in diesem Zug den Newsletter abonnieren soll.
TIPP: Die Daten sind absolut unwichtig! Ihr könnt dort auch irgendwelche Fantasienamen verwenden! Was jedoch stimmen muss ist die GoPro ID, welche einen Schritt weiter abgefragt wird.
Diese findet man übrigens entweder im Akkufach oder hin und wieder auch auf der Verpackung wie ich mir haben sagen lassen müssen. Bei mir selbst habe ich zwar viele Nummern auf dem Gehäuse gefunden, jedoch keine Nummer der der GoPro Kennung entsprach!
Egal – die Nummer muss nur stimmen, bzw. sind in der Nummer Informationen zu Modell hinterlegt, wie z.B. der Herstellungszeitraum.
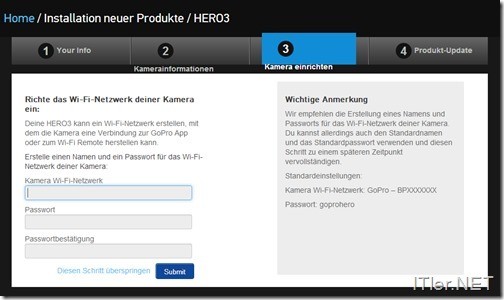
Im Schritt 3 (siehe Screenshot) könnt ihr nun das neue Passwort setzen und einen WiFi-Netznamen vergeben. Wird dieser nicht hinterlegt, bekommt die GoPro einen Standard-WLAN-Netznamen und das Standardpasswort „goprohero“ gesetzt.
Danach wird das Update-Paket generiert und ihr könnt Euch dieses herunter laden:
Das Update ist derzeit ca. 15 MB groß und muss nach dem Download entpackt und auf die Speicherkarte der Hero kopiert werden.
Jetzt schaltet man die GoPro ein und wartet auf einen erfolgreichen Abschluss des Updates!
Fertig! Jetzt kann die neue WLAN Konfiguration genutzt werden!
Tags:
- go pro hero 3 passwort zurücksetzten
- gopro 3 standard passwort
- gopro hero 3 standard passwort
- gopro standard passwort
- gopro app standardpasswort


Danke danke, deine Tipps haben mir sehr geholfen :)
Ich habe das selbe Problem. Wie bzw wo kann ich dieses Firmware-Update machen ?
LG
Danke für die Tipps oben!
Ich war gestern auch bereits am Verzweifeln. Geklappt hat es trotzdem erst nach einigem Testen:
– auf der Gopro Webside kam nach der ersten Seite nur der graubraune Hintergrund. Bei entsprechend weitem hineinzoomen mti dem Browser (Ctrl + „+“) kam dann die richtige Anzeige doch noch und die Dateneingabe/Update generierung/Download hat funktioniert…
– geflasht hat die Gopro trotzdem erst, nachdem ich die ausgezippten Files in ein Verzeichnis namens UPDATE auf der µSD Card im Wurzelverzeichnis gespielt habe.
Nur die Files ins Wurzelverzeichnis spielen wurde von der Kamera komplett ignoriert.
Gruß, Dirk
Super Tipp – Vielen Dank :-)