Immer wieder kommt es vor, dass die Excel Files einiger Nutzer extrem anwachsen. Dies kann sogar so weit gehen, dass die Files sich zum Teil nur noch schwer, bzw. sehr träge bearbeiten lassen. Doch wodurch kommt es zu diesem hohen Speicherverbrauch, wenn der Inhalt der Excel Files dies gar nicht her geben würde? Das Problem bei diesen Excel Dateien mit übermäßig hohen Speicherverbrauch ist, dass das Excel System auch Tabellen speichert, welche offensichtlich gar nicht genutzt werden.
D.h. ein Tabellenblatt welches scheinbar nur 6 Zeilen besitzt, kann für Excel z.B. auch die maximale Anzahl der Zeilen besitzen. Je nach Version können dies dann über 65000 Zeilen oder auch mal locker flockig über eine Million Zeilen sein. Je nach dem, welches Dateiformat und welche Excelversion man verwendet.
Kommt dies dann nicht nur in einer Mappe, sondern in mehreren Mappen vor – kann es sehr schnell eine Excel Tabelle unnötig aufblähen.
Doch wie stellt man fest, wo das „wirkliche“ Ende eines Tabellenblatts ist?
Um auf das letzte Feld eines Excel Sheets zu springen muss folgende Tastenkombination gedrückt werden:
[STRG]+[Ende]Danach springt die Markierung in das letzte Feld der Tabelle.
Sollte diese nun deutlich unter dem vermeintlichen Ende der Tabelle liegen habt ihr das Problem des großen Excel Files gefunden und könnt mit dieser Anleitung fort fahren um die Excel Dokumente zu komprimieren bzw. zu verkleinern.
Dafür klickt ihr nun einfach in ein Feld direkt unter der Tabelle und drückt danach die folgende Tastenkombination:
[Shift]+[STRG]+[Pfeil-nach-unten]Jetzt sollten die Tabellen unterhalb des Ausgangsfeldes markiert werden.
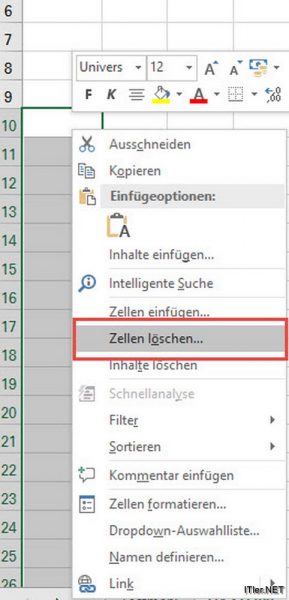
Jetzt führt ihr auf das erste Feld einen Rechtsklick aus und wählt dort den Punkt Zellen löschen.
Im darauf folgenden Abfrage-Fenster wählt ihr nun den Punkt „ganze Zeile“ aus.
Jetzt müsst ihr nur noch das Excel File speichern und ein erneuter Sprung mittels [STRG]+[Ende] sollte Euch jetzt nur noch bis an die vorher ausgewählte Stelle bringen. Solltet ihr mehrere Excel Blätter in einer Excel Datei besitzen, so muss dieser Vorgang bei jedem Blatt wiederholt werden.
Wenn ihr jetzt die Dateigröße vergleicht, werdet ihr wahrscheinlich eine große Besserung im Speicherverbrauch feststellen.
Dies führt dann indirekt zu einer höheren Verarbeitungsgeschwindigkeit in der Excel Datei.
Tags:
- xls dateien verkleinern
- excel dateien komprimieren
- excel datei verkleinern
- excel datei kleiner machen
- excel file verkleinern speichern unter